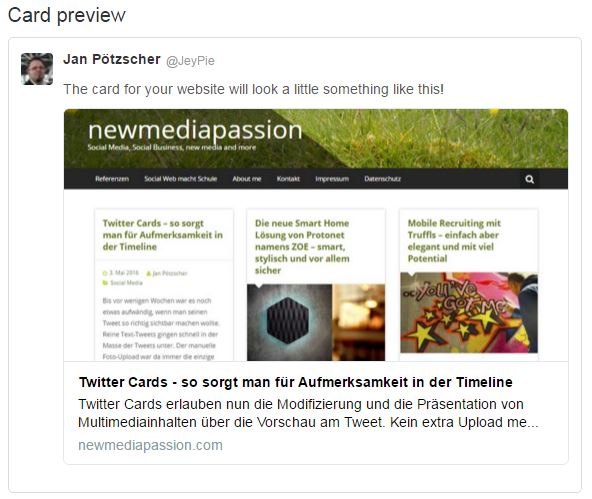
Bis vor wenigen Wochen war es noch etwas aufwändig, wenn man seinen Tweet so richtig sichtbar machen wollte. Reine Text-Tweets gingen schnell in der Masse der Tweets unter. Der manuelle Foto-Upload war da immer die einzige Möglichkeit, seinen Tweet etwas sichtbarer zu machen. Seit kurzem präsentiert Twitter bei Platzierung eines Links ein entsprechendes Vorschaubild mit Text: die Twitter Card. Das ist in mehrfacher Hinsicht ein wirklich schönes neues Feature.
- Man hat mehr Zeichen zur Verfügung, da der Vorschautext und das Bild zu den 140 Zeichen pro Tweet hinzukommen und nicht wie bisher Bild und Link von den 140 Zeichen abgezogen werden
- Man muss nicht ständig manuell ein Bild hochladen, sondern braucht es nur ein einziges Mal am Post oder an der Website zu machen
Was ist eine Twitter Card?
Eine Twitter Card ist ein Vorschaubild zum verlinkten Beitrag bei Twitter, ähnlich dem Vorschaubild bei Facebook oder Google+. Sie ergänzt die Textinformationen im Tweet um visuelle Informationen und sorgt so für mehr Aufmerksamkeit und damit auch Traffic. Es gibt sie als reine Textkarten und als Zusammenfassung mit Vorschaubild.
So funktioniert das Set Up der Twitter Card mit WordPress
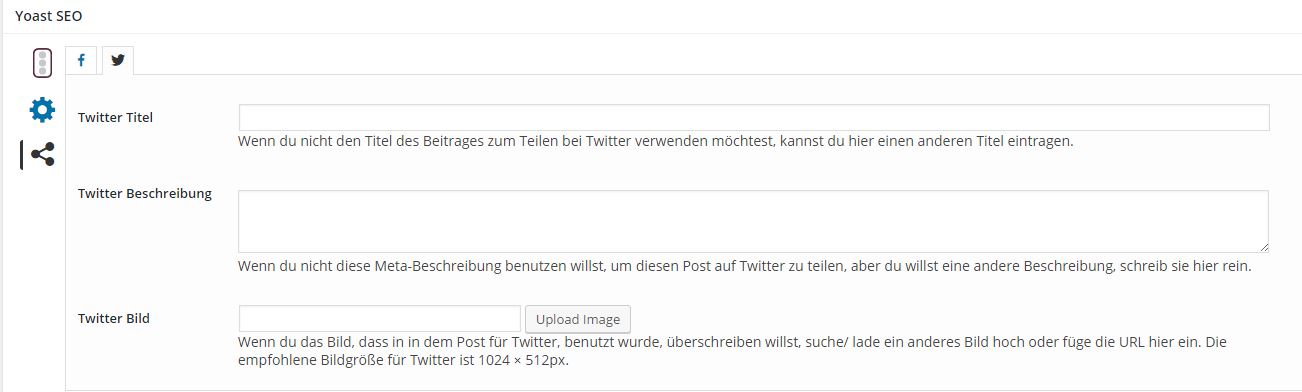
Ich kann es am besten am Beispiel des SEO Plugins von Yoast erklären, da diese bereits alle Funktionen mitbringt.
- Beitrag erstellen
- Twitter Bild in Yoast SEO Plugin auswählen oder hochladen > empfohlene Größe 1.024*512 Pixel
- fertig
Vorher sollte man noch in den allgemeinen Einstellungen des SEO-Plugins festlegen, in welchem Modus die Twitter Card angezeigt wird.
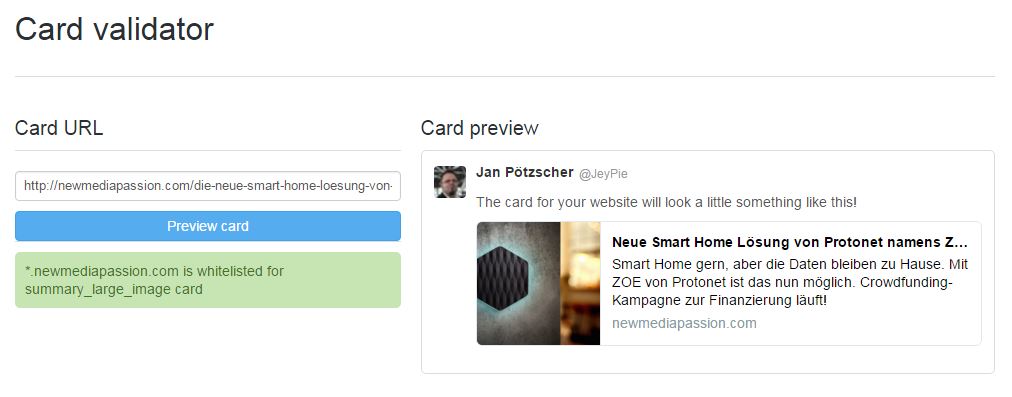
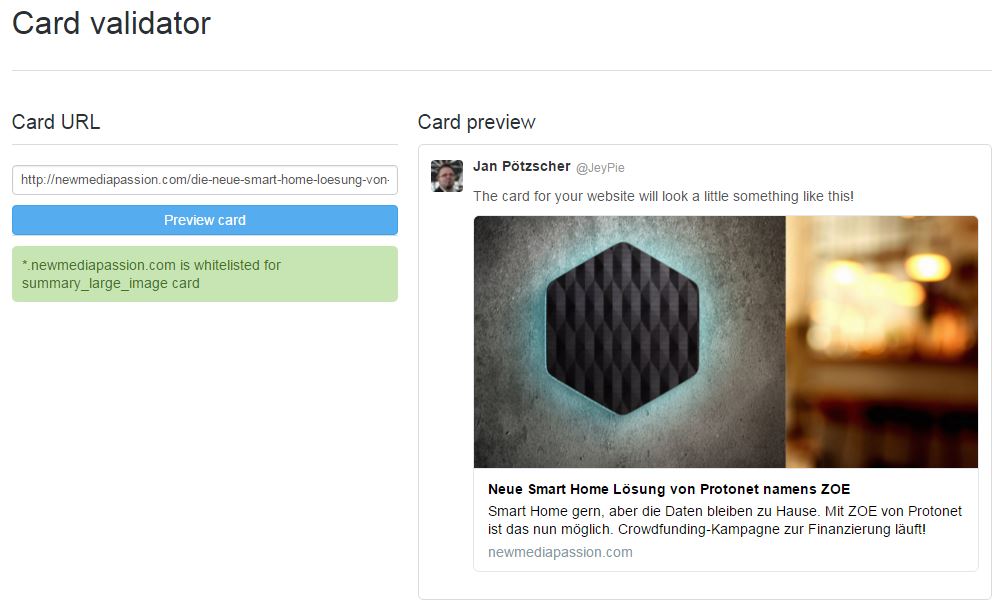
Wie dann das Vorschaubild genau aussieht, kann man hier überprüfen: Card Validator Twitter Cards
Typen der Twitter Card
Es gibt insgesamt 4 Typen der Card (Quelle: Twitter Cards):
- Summary Card: Title, description, thumbnail, and Twitter account attribution.
- Summary Card with Large Image: Similar to a Summary Card, but with a prominently featured image.
- App Card: A Card to detail a mobile app with direct download.
- Player Card: A Card to provide video/audio/media.
Es lohnt sich, damit zu experimentieren und dann über Twitter Analytics die Response-Rate zu beobachten, um die geeignetsten Bilder und Stile zu finden.





Pingback: Twitter auf dem Weg zur Beliebigkeit?
Hallo Jan!
haben unser Vorschaubild unter Yoast-Seo für einen Beitrag geändert und möchten das Twitter dieses Vorschaubild bei einem bereits bestehenden Tweet (angehefteter Tweet) nun auch aktualisiert.
Bei Facebook ging das Problemlos über den Debugger. Kannst Du uns diesbzgl. für Twitter kurz eine Info geben wie das zu bewerkstelligen ist?
thnx & liebe Grüße
Nico
Hi Nico, es ist mir nicht bekannt, dass das bei Twitter auch so geht. Sorry!
//Update//
Hier ist beschrieben, wie man doch die Twitter-Card auch nachträglich bei bereits live geschalteten Tweets anpassen kann: https://dev.twitter.com/cards/troubleshooting
Refreshing a Card in a Tweet
I updated my site meta tags, but my Tweet shows the old Card. How do I refresh the Card?
Our web crawlers re-index the Card tag information on your page roughly every week.
When testing and/or iterating on Cards, it is sometimes helpful to test updates on your timeline. It may be possible to use the following technique to refresh the cache with your most up-to-date changes of your page’s Card.
Add Card metadata to a page
Tweet URL to that page
Refresh your browser to view the Card contents on your timeline
Change Card metadata on the page
Take the same URL and runs it through bit.ly
Tweet the new bit.ly URL
Refresh your browser to view the updates
Additionally, you can create multiple bit.ly URLs to allow for repeat testing. For example, adding dummy parameters to the end of your URL (http://www.test.com/?x=test1) or a unique hash (http://www.test.com/#test1) will generally not affect the page contents, but will generate a unique bit.ly URL for each unique value of x.
Vielleicht hilft das?
VG Jan
Moin, danke für diesen Beitrag. Bei mir funktioniert die Einbindung allerdings nicht, obwohl ich alles wie dargestellt durchgeführt habe (auch der Validator zeigt mir einen Fehler an). Woran kann das liegen? Der Service ist sicher auch in der kostenlosen Anwendung von Yoast verfügbar?
Hallo René,
ja der Service ist auch in der kostenfreien Version verfügbar. Ich habe hin und wieder die Erfahrung gemacht, dass ein SSL-Zertifikat oder ein vorgeschalteter Proxy-Server bzw. auch eine spezielle DNS-Konfiguration das Crawling der Vorschaubilder verhindern. Aus der Ferne ist das natürlich schwer zu sagen. Hier gibt es jedoch eine Anzahl möglicher Fehler inkl. Lösungsmöglickeiten: https://dev.twitter.com/cards/troubleshooting
VG Jan
Danke für die rasche Antwort, ich werde mich nochmal näher damit beschäftigen :)
Hi Jan,vielen Dank für die Anleitung.
Einen Punkt kann ich nicht nachvollziehen:
„Twitter Bild in Yoast SEO Plugin auswählen oder hochladen“. Das geht unter SEO -> Social -> Twitter bei mir nicht! (Keine entsprechende Felder oder Buttons wie in deinem screenshot).
Leider habe ich ein ähnliches Problem wie Rene – die Vorschaubilder meiner Blogposts werden in twitter nicht mehr angezeigt. Bis Mitte Mai 2017 funktionierte das problemlos. Habe seitdem nichts verändert an SSL, Zertifikat, Proxy oder DNS. Auch die robots.txt blockt keinen Twitterbot.
Kann es vielleicht doch sein, dass Yoast SEO im Mai hier etwas geändert hat? Sie weisen explizit darauf hin, dass die kostenpflichtige Version Vorschaubilder für FB und twitter unterstützt. Grübel…. Hast du eine Idee?
Viele Grüße und schönen Sonntag
Christine
Hallo Christine,
vielen Dank für Deinen Kommentar. Ich habe hier mal nachgeforscht und tatsächlich scheint Yoast diese Funktion nun nur im Premium anzubieten. Ich weiß allerdings nicht, wann Sie das geändert haben. Ich den Features findet sich nun jedenfalls dieser Passus:
Premium: Preview in social media
– Make sure no one can resist clicking your post on Facebook and Twitter
Free: Only Google and Bing preview
Das ist natürlich blöd, aber irgendwo auch nachvollziehbar. Grundsätzlich kannst Du im WordPress Backend im Menü „SEO“ unter „/Social“ einstellen, ob für Facebook und/oder Twitter die Vorschaubilder dargestellt werden sollen.
LG Jan