Vor einigen Tagen habe ich mich im ersten Beitrag zu SEO um die klassischen SEO-Positionen wie URL, Seitentitel und Überschriften gekümmert (zum Beitrag SEO Teil 1). Heute möchte ich ein wenig tiefer in die Materie einsteigen und mich den weniger sichtbaren Elementen widmen: Den Meta-Titles. Diese sind zwar oft nicht sichtbar für den Nutzer, dafür aber umso wichtiger für die Suchmaschine, sind sie doch sehr oft entscheidend für ein besseres Ranking gegenüber vergleichbaren Inhalten der Wettbewerber.
Suchmaschinenoptierung ist keine Wissenschaft, kann aber durchaus sehr anspruchsvoll werden, je nachdem, was man selbst erreichen möchte. Die Bearbeitung von Meta-Titles ist dann schon eine ziemliche Feinarbeit, welche aber große Auswirkung hat und den entscheidenden Unterschied machen kann. Meta-Informationen sind zusätzliche Informationen zum Content der Seite. Man kann sie in zwei Bereiche einteilen:
- Die Meta-Titles für die Snippets in der Suchergebnisanzeige
- die Meta-Titles an Bildern und Links im Inhaltsbereich einer Seite
Zu den Meta-Titles für die Such-Snippets habe ich im ersten Teil schon einiges erzählt. Bleibt festzuhalten, dass man die Art und Weise, wie ein Suchender bei Google und Bing auf eigene Inhalte aufmerksam wird, sehr gut beeinflussen kann. Denn Titel, URL und Kurzbeschreibung zum Seiteninhalt sind allesamt nachjustierbar und auf die Suchergebnisanzeige hin optimierbar.
Wichtig: Jedes Metadaten-Attribut sollte die für die Seite und den Inhalt wichtigsten Keywords beinhalten
Kommen wir jetzt zu den Attributen, die ich einem Bild oder einem Link noch zusätzlich mitgeben kann, um sie besser sichtbar, auffindbar und nutzbar zu machen.
Alt-Attribut / Alt-Tag
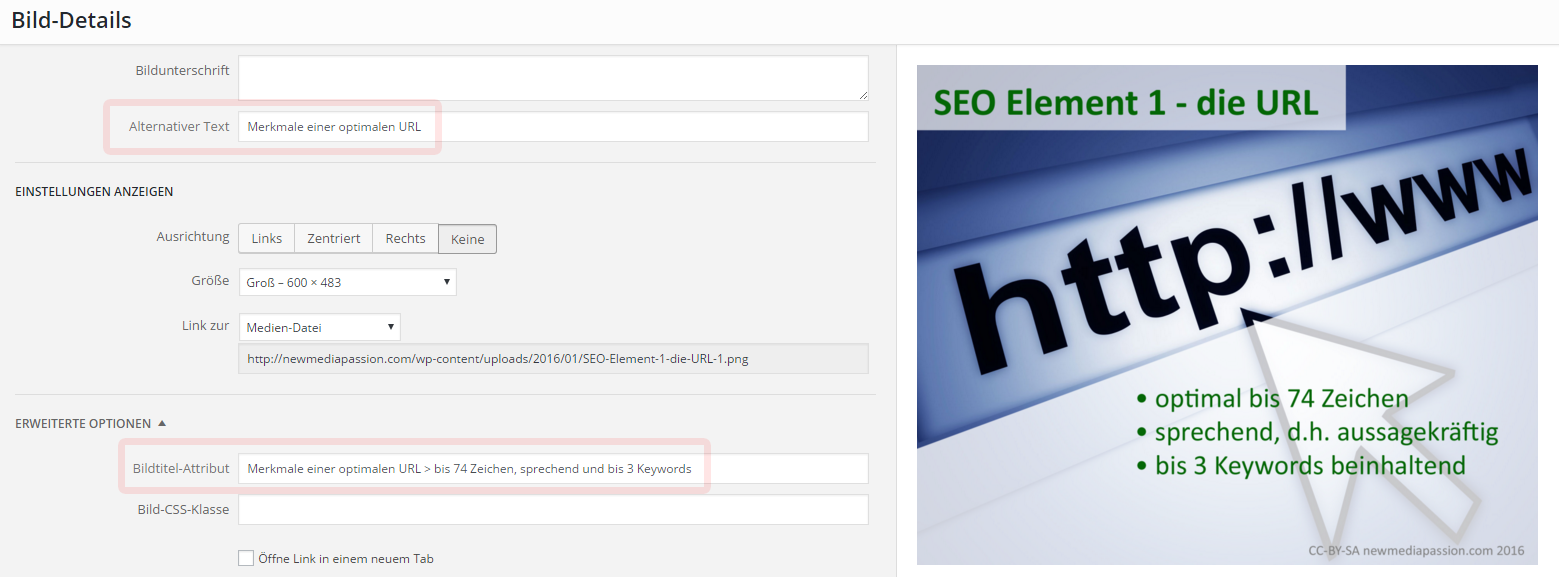
Das Alt-Attribut beschreibt Grafiken innerhalb des HTML-Dokumentes. Damit sagt man sowohl der Suchmaschine als auch dem Browser, welcher Inhalt auf dem Bild zu sehen ist. Für die Suchmaschine ein wichtiges Signal zu Indexierung des Bildes und für den Nutzer ein Hinweis darauf, was er bekommt, wenn er das Bild manuell im Browser nachlädt (sofern Bilder nicht bereits automatisch geladen werden). Außerdem ist der Alt-Tag auch wichtig für die Barrierefreiheit, weil hierüber blinde und sehbehinderte Nutzer via Screenreader oder Braille-Text erfahren, was auf dem Bild zu sehen ist.
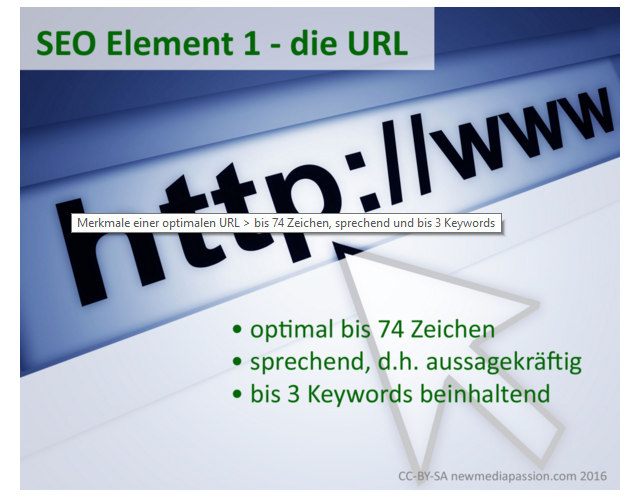
Title-Tag bei Bildern
Korrespondierend zum Alt-Attribute verhält sich der Title-Tag, auch als Meta-Title bezeichnet. Er enthält Zusatzinformationen, welche im Falle einer Grafik dem Nutzer als Tool-Tipp via Mouse-Over-Effekt angezeigt werden.
Title-Tag bei Links
Gehen wir noch einen Schritt weiter und schauen uns die Title-Tags bei Links an. Denn auch Back- und Crosslinks kann man mit einem Titel aufladen. Das passiert meist automatisch, wenn man den Link als Hyperlink im Text verankert. Warum sollte ich das tun? Nun auch hier ist der Suchrobot wieder der Grund. Denn mit dem Link-Titel kann ich einem Link noch Suchbegriffe mitgeben und ihn so interessanter für die Suchmaschine machen.
Fazit
Es erfordert schon einiges an Disziplin, sich regelmäßig den Meta-Tags zu widmen, aber die Effekte sind beachtlich, wie ich im Laufe der Zeit selbst auch erfahren habe!