Alle Jahre wieder stellt man die eigene Website oder den eigenen Blog auf den Geschwindigkeitsprüfstand. Und heute ist die mobile Performance wichtiger denn je, denn auch daran wird die Seite gemessen und bewertet. Ich möchte heute mal zwei Tools vorstellen, mit denen sich vor allem der mobile Pagespeed recht valide ermitteln lässt und die auch wichtige Hilfestellungen für die Optimierung geben.
Google Page Speed Insights
Link: https://developers.google.com/speed/pagespeed/insights
Das derzeit wohl populärste Tool bei Web-Admins ist das hauseigene von Google. Schnell und einfach lassen sich so die Ladezeiten der eigenen Seite bestimmen und die Werte für Mobile und Desktop ausweisen. Man muss nichts zusätzlich konfigurieren, sondern URL reinkopiert und los.
Page Speed Insights arbeitet auf Basis von Lighthouse und emuliert somit ein 3G Netz, ein mobiles Endgerät und einen mobilen Browser, in der Regel Google Chrome. Die Skala der Ergebnisse reicht von 0 (unterirdisch bis nicht vorhanden) bis 100 (Mopsgeschwindigkeit, also richtig schnell). Mein Blog hier hat bspw. einen Wert von 42 (mobile) und 92 (Desktop), was jetzt nicht so schlecht ist.
Das Tool gibt dann auch noch eine Menge an Tipps, was man als etwas findiger Web-Admin dann alles verändern kann, um die Ladezeit zu beschleunigen. JavaScript komprimieren, Bilder komprimieren, Schriften auf dem Server installieren und nicht aus dem Web laden, Browsercaching nutzen….die Liste ist schier endlos.
Pro und Contra von Google Page Speed Insights
Pro:
- das Tool ist einfach zu bedienen und selbsterklärend
- man beliebig oft den Test wiederholen
- die Ergebnisseite lässt per URL mit jedem teilen, der auch mal auf die Daten schauen will
Contra:
- Es gibt keine Konfigurationsmöglichkeit, insbesondere was Testumgebung, Endgerät oder Bandbreite angeht
- die ermittelten Werte sind oftmals deutlich schlechter als der gefühlte Speed der Seite auf dem eigenen Mobile Device
- Die Tipps und Empfehlungen bleiben an der Oberfläche und gehen mir nicht tief genug
Daher habe ich recherchiert und mich mit anderen SEOs unterhalten, was es denn neben GTMetrix, Pagespeedinfo etc. noch so gibt.
Webpagetest
Link: https://www.webpagetest.org
Laut inoffizieller Aussage eines befreundeten SEOs wird dieses Tool sogar von den Google Entwicklern selbst eingesetzt. Es ist jetzt nicht unbedingt für den in Sachen Administrierung unbedarften Redakteur. Für jemanden, der sich mit Webentwicklung auskennt, halte ich dieses Tool aber für richtig gut!
Pro und Contra von Webpagetest
Pro:
- als Anwender hat man eine Vielzahl an Einstellungsmöglichkeiten, um möglichst reale Testbedingungen zu simulieren
- Location (bspw. Frankfurt)
- Netz (3G slow, medium, fast oder auch gleich 4G)
- verwendetes Endgerät (bspw. Nexus 5)
- verwendeten Browser (Chrome, IE, Firefox…)
- ich kann damit auch meine Seite im Entwurfsstadium analysieren, auch wenn sie hinter einer htaccess-Abfrage verborgen ist
- ich kann mehrere Tests nacheinander laufen lassen, um auch das Browsercaching zu berücksichtigen
Contra
- habe ich tatsächlich noch nicht gefunden
Wie schnell sollte meine Seite mobil sein? Was ist die ideale Seitenladezeit?
Zuerst einmal – die Antwort liegt im Auge des Betrachters und kann nicht allgemein gültig gegeben werden. Jede Website erfüllt ihren ganz eigenen Zweck und braucht damit auch ganz eigene Bechmarks. Eine Fotografieseite mit viel Bildmaterial darf ruhig schwerer und damit auch langsamer sein als eine reine Textseite. Ein Autokonfigurator braucht nun einmal JavaScript für dynamisch generierte Inhalte und hat demnach viel mehr JS-Dateien als andere Seiten. Die Bewertung einer Seite für die Präsentation der Ergebnisse in den Suchergebnissen erfolgt durch Google immer in Relation zu ähnlichen Seiten. Es wird also kaum vorkommen, dass ein journalistischer Content mit viel Text mit einer Seite eines Fotografen verglichen wird, die jede Menge hochauflösender Bilder hat.
Wie auch immer, als Richtwert gilt:
- Seitenladezeit gesamt < 3s = schnell
- Zeit bis zum Laden des ersten Byte < 1,3s = schnell
- Seitengröße < 500kb = leichtgewichtig
- Anzahl Requests pro Seitenaufruf < 50 = sehr gut
Siehe auch: Industry benchmarks for mobile page speed
Die wichtigsten Ansatzpunkte für eine Seitenoptimierung
- Bilder komprimieren
- Inhalte einbetten
- Lazy Loading
Bilder komprimieren
Nicht selten werden Bilder hochgeladen, so wie sie aus der Kamera kommen, in HD-Auflösung und zwischen 3 und 5MB schwer. Im Web braucht es jedoch keine 300dpi Auflösung und der Bildschirm eines Smartphone ist auch keine 1.920px breit, sondern deutlich schmaler. Also bearbeitet Bilder, bevor ihr sie in die Mediathek eures CMS hochladet und skaliert sie auf die mobile maximal benötigte Größe und Auflösung. Viele moderne CMS bieten auch die Möglichkeit, Bilder in verschiedenen Auflösungen hochzuladen, für Desktop, Smartphone und Tablet und liefern dann je nach Endgerät das richtige Format aus.
OnPage Bilder-Komprimierungstools sind zwar auch ganz hilfreich, aber ich würde mich da eher auf mich selbst verlassen, als auf irgendein Plugin, was mein Bild an einen fremden Server schickt, dort bearbeiten lässt und dann wieder einbindet.
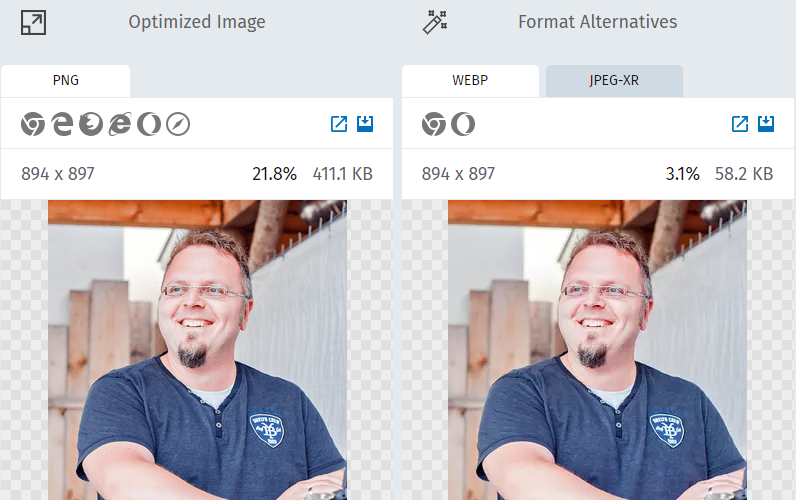
Eine Option für leichtgewichtiger, aber qualitativ hochwertige Bilder ist webp.

Webp ist ein Grafikformat neben JPG und PNG, was vor allem für das mobile Web entwickelt wurde. Es komprimiert Bilder verlustfrei auf ein unglaublich geringes Gewicht (bis 26% leichter als png und bis zu 34% leichter als jpg). Nachteil ist, dass dieses Format bislang nur von Google Chrome und Opera-Browsern standardmäßig unterstützt wird. Okay, Chrome ist der meistverwendete Browser weltweit, aber es soll auch noch Anwender geben, die mit MS Edge oder dem IE 11 surfen. Die sollte man nicht vergessen, die Armen. Aber auch hier wird sich sicherlich in nächster Zeit einiges tun, vor allem, weil Microsoft den alten Edge-Browser einstampft und einen Neuen auf Chromium Basis an den Start bringen wird.
Inhalte einbetten
Viele CMS holen sich benötigte Schriften, Icons, Stilelemente etc. aus dem Web und bedienen sich bspw. in der Regel aus der unerschöpflichen Bibliothek der Google Fonts. Das ist einfach und kann man machen, muss dabei aber zwei Dinge beachten:
- DSGVO – Datenschutzkonformität (die IP des Besuchers wird bei diesem Abruf an Google Server übermittelt)
- die Ladezeit, z.B. für die Schrift ist tlw. nicht unerheblich
Grundsätzlich gilt: Alles was aus dem Netz dynamisch nachgeladen werden muss, kostet Zeit und damit Performance.
Besser ist es, die Inhalte auf dem eigenen Server bzw. in die Website direkt einzubetten. Generell empfiehlt es sich, sowenig wie mögliche Inhalte aus dem Web nachladen zu lassen. Seit DSGVO ist Google Analytics sicherlich auf vielen Websites nicht mehr im Einsatz. Wenn doch, dann kann man PageSpeed-Analysetools sehen, dass Analytics auch einen beträchtlichen Teil der Ladezeit für sich beansprucht. Abhilfe kann hier einen Alternative wie Matomo (ehemals Piwik) bieten. Das kann auf dem eigenen Server installiert werden und ist somit schneller als vergleichbare Web-Varianten.
Lazy Loading
Ein Kniff für laaaaange Seiten kann sein, dass man die noch nicht im sichtbaren Bereich befindlichen Bilder noch nicht lädt, sondern erst, wenn der Nutzer nach unten scrollt oder wischt. Das verringert die Zeit bis zum Abruf des im Browserfenster sichtbaren Inhaltes, vor allem, wenn man auf der Inhaltsseite viele Bilder eingebunden hat.
Lazy Load von Mohammad Jangda ist ein beliebtes WordPress-Plugin, aber es gibt auch noch viele mehr. Hier ein Liste mit den besten Lazy Laod Plugins für WordPress: Die besten WordPress Lazy Load Plugins
Fazit
Generell gilt: Je weniger Schnickschnack und Schickimicki, desto performanter eine Website. Löscht alle Plugins, Erweiterungen und Zusätze, die ihr nicht wirklich dringend zum Funktionieren eurer Seite braucht. Stellt AddOns etc. immer wieder auf den Prüfstand. Achtet auf Leichtgewichtigkeit, bei hoher Qualität und denkt an den Nutzer. Die Digitalisierung in Deutschland hat leider noch nicht in jedem Zipfel unseres Landes ein schnelles 4G LTE mobile Netz hervorgeäpfelt, sondern es gibt noch viele Regionen, die krebsen mit 3G, Edge oder gar GPRS umher. Wobei bei letztem nicht mal eine einfache HTML web1.0 Textwebsite helfen würde.
Das könnte Dich auch interessieren: Die Seitenladezeit kann das entscheidende Merkmal für gute organische Platzierungen sein