Pagespeed, Seitenperfomance, Ladezeit … all das haben SEOs schon seit Ewigkeiten auf dem Schirm. Nur leider die Seitenbetreiber nicht immer, denn oftmal sieht die Seite zwar super toll aus, lädt aber elend langsam. Warum die Page Speed jetzt wichtiger wird, will ich kurz schildern.
Im Januar hat Google angefangen, die Bewertung einer Seite auf die mobile Verfügbarkeit hin zu priorisieren. Im März das Ausrollen auf den Mobile First Index. Gleichzeitig hatte Google angekündigt, die Seitenperformance für mobile Endgeräte stärker zu beachten.
Am 09. Juli gab es nun das angekündigte „Google Speed Update“. Siehe Blogpost von searchmetrics.
Welche Ladezeiten sind denn gut?
Das ist meist die erste Frage, wenn es um den Performance-Faktor. Was ist denn „schnell“? Bislang war die landläufige Meinung, alles was über 3s liegt, ist langsam, denn ab 3s brechen schon über 50% der Besucher ab. Das hat searchmetrics auch noch einmal in einer Studie belegen können. Da viele Seiten mobil mehr als 10-15s für das vollständige Laden brauchen, ist hier also noch viel Luft nach oben.
Woran liegt eine schlechte Seitenperformance?
Da gibt es viele Gründe, hier mal ein paar (ohne Priorisierung):
- Serverstruktur
- CMS
- Datenbanksystem
- Bildergröße- und anzahl
- CSS und JavaScript
- Browser Caching
Oftmals, wenn man mit WordPress und einem Theme aus dem WP-Universum arbeitet, gibt es keine Optimierung des verwendeten CSS-Codes oder auch von JavaScript. Ebenso muss man sich als Admin meist selbst um Caching und Komprimierungen kümmern. Redakteure und Designer legen bei Bildern sehr viel Wert auf hohe Qualität. Nur leider sind die verwendeten Dateien dann meist sehr schwer, was zu Startseiten von 2MB und mehr führt.
Was kann man für eine bessere Seitenladezeit tun?
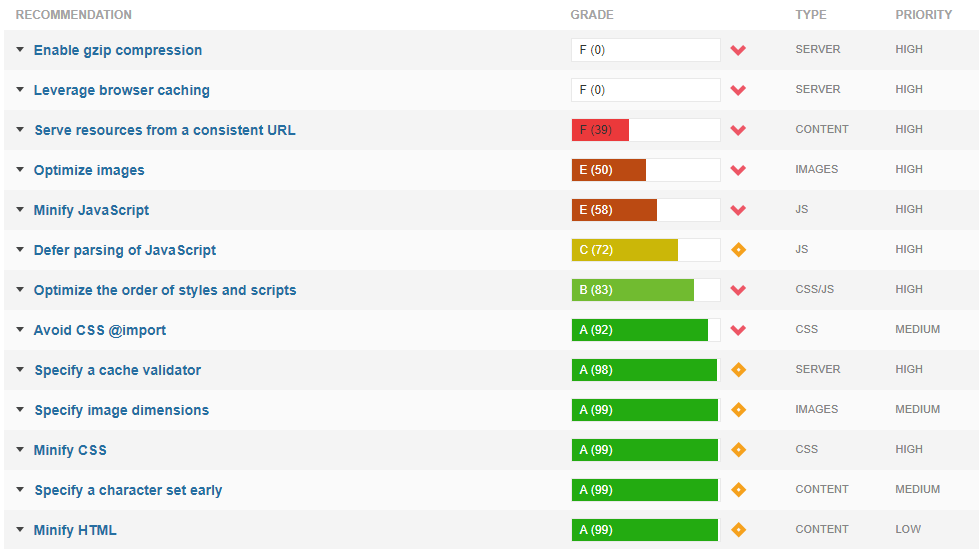
Nun in erster Linie müsst ihr die Probleme identifizieren. Dabei helfen Performance-Tools wie GTMetrix oder Page-Speed. Dabei erhält man zum einen eine Orientierung für die Performance der eignen Seite (Achtung: Analyse ist situativ zu betrachten und sollte mehrmals zu unterschiedlichen Zeiten und Tagen wiederholt werden!) und entsprechende Hinweise, wo es klemmt:

Vieles ist auch Nicht-Admins verständlich, einiges braucht aber einen fitten Webentwickler. Im Fall von WordPress helfen schon Plugins, auch wenn diese sich wiederum negativ auf die Ladezeit auswirken können (ohne Gewähr und Priorisierung):
- Automatische Bilderkomprimierung
- Browser Caching
- CSS Komrimierung
- Lazy Loading
Tja und dann heißt es umsetzen und testen — umsetzen und testen — umsetzen und testen.
In keinem Fall darf man diese Entwicklung ignorieren, sonst bezahlt man mit Sichtbarkeit und das wird meist teuer, weil die dann eingekauft werden muss.

Quelle: Pixabay CC0
