Manchmal täte es den Marketeers in Unternehmen gut, sich mehr mit dem aktuellen Nutzerverhalten zu beschäftigen, als sich über die Schaltung von Anzeigen Gedanken zu machen. Ich stöbere heute so durch meine Timeline und sehe eine Anzeige (TwitterAd) von einem Ausrüster für Bands, DJs und Veranstalter von Events. Da mein Faible allem technischen aus dem PA Sektor gilt und ich als Hobby DJ gern mal die neuesten Angebote schmökere, war ich natürlich gleich interessiert.
Also die Punkte Aufmerksamkeit und Interesse vom AIDA Modell hatten sie schon mal gut abgearbeitet. Check!
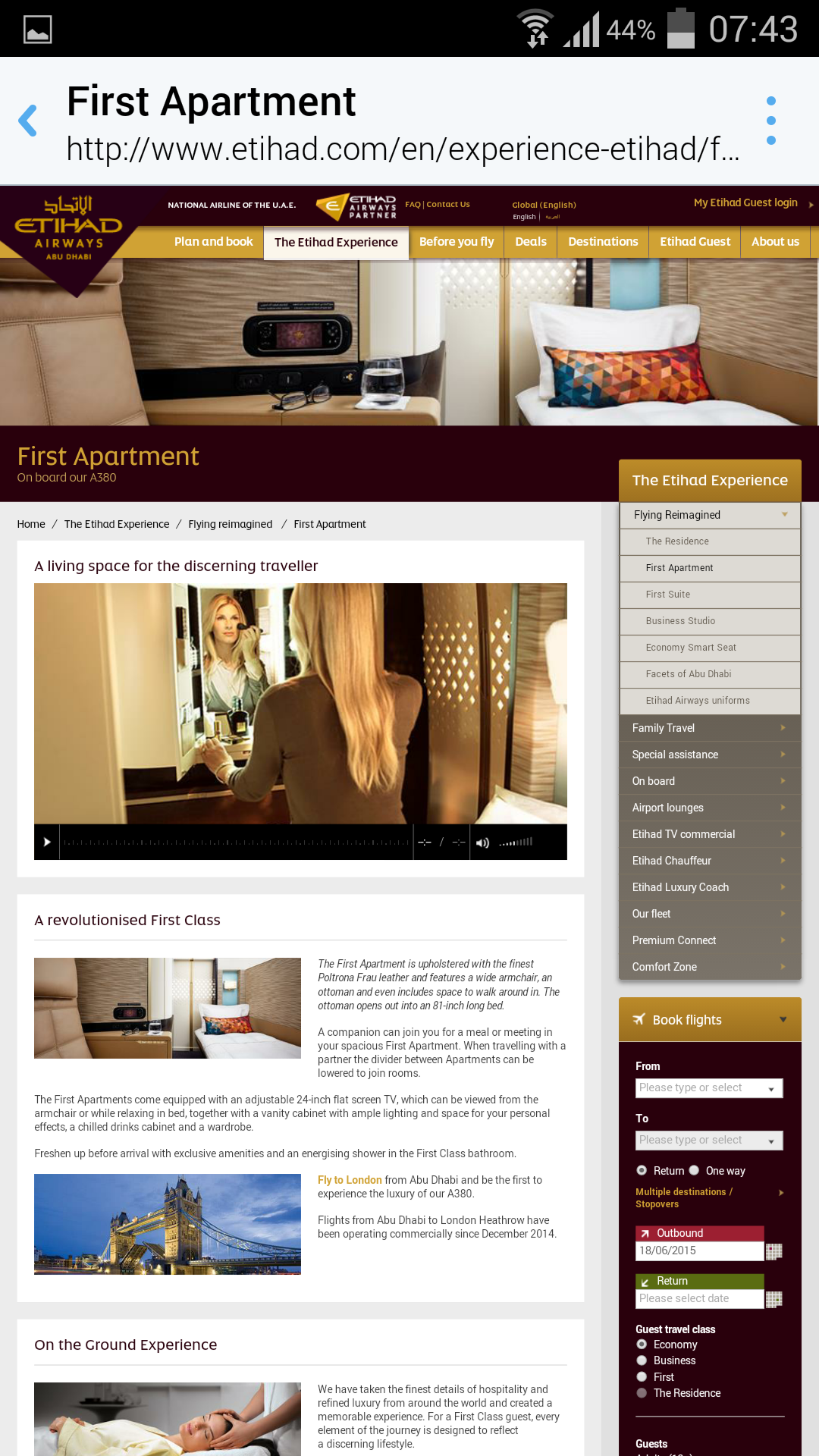
Ich war interessiert und habe geklickt …. und dann kam das.
Kennt ihr das, wenn eine Turbine schnell ihre Drehzahl runterfährt oder ein Turbolader pfeifend ausatmet? Jup, genau so ging es mir …. User Experience gleich Zero! Mein erster Gedanke war „Das kann doch nicht sein?“ und mein Zweiter „wollen die mich verarschen?“.
Ich meine, Twitter selbst hat im letzten Akademie-Webinar die überwiegend mobile Nutzung des Dienstes beschrieben und eine mobile Optimierung der Landingpage empfohlen (Nachzulesen auch in meiner Zusamenfassung des Webinars). Ob responsive oder als Desktop- und Mobile-Version spielt da keine Rolle. Ob Shop, Microsite oder Homepage … man kann jede Seite mobile friendly gestalten. Und wenn nicht, dann macht man wenigstens eine mobile Kampagnen-Landingpage.
Aber man braucht sich nicht die Mühe für die AdBuchung machen und schon gar nicht das Budget verbraten, wenn über 80% der Klicks auf die Anzeige einen Bounce nach sich ziehen. Irgendwie sinnlos, oder?
Aber diese Inkonsistenz der Vermarktung sieht man noch bei vielen Firmen. Gleich die nächste Anzeige etwas später brachte das gleiche negative Ergebnis.
Sidebars gehen mobil gar nicht, das heiß, die braucht man nicht. Große Buttons, größere Zeilenabstände, weniger Text, mehr Bilder, einfache Navigation, Touch-Optimierung (kein Mouse-Over oder Hover-Effekte etc.), ggf. ein abgespeckter Seiteninhalt und natürlich die Anpassung des Inhalts an die Bildschirmgröße und Auflösung – das bedeutet für mich mobile UX.
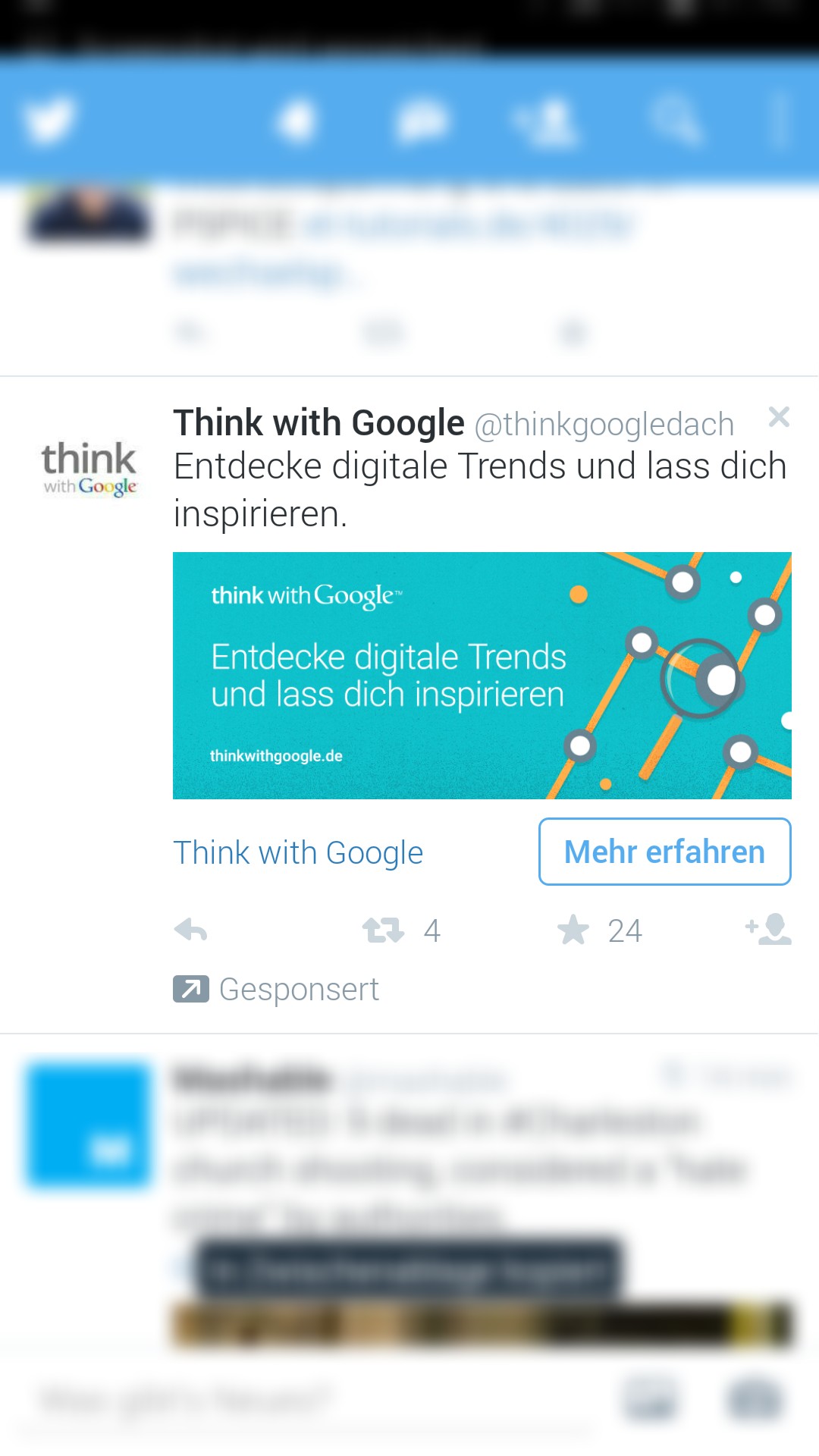
Wie es besser geht, zeigt Goggle mit der dritten Anzeige.
Also bax-shop und etihad airways … 6 setzen.
Nun könnte man denken, mobile friendly ist nur etwas für die Großen im Markt. Keineswegs! Responsive Frameworks wie Bootstrap oder mobile optimierte Themes für WordPress sind schon für den schmalen Taler zu haben. Sie bringen gleich alles mit, was man braucht, erfordern aber ein wenig Kenntnis und Erfahrung bei der Installation und Konfiguration. In Anbetracht der Entwicklung im Web geht kein Weg mehr an Mobile vorbei!